Topics
Multi-zone layouts
ScreenManager allows you to create a multi-zone layout for a screen in various ways. The most straightforward method is to use a playlist layout.
When defining a layout for a playlist, you can choose which content should play in each zone. This enables you to display video ads in the main zone and show current time & news in the "footer" zone, or showcase a restaurant menu in the main zone while displaying a queue management system on the side. The possibilities are endless.
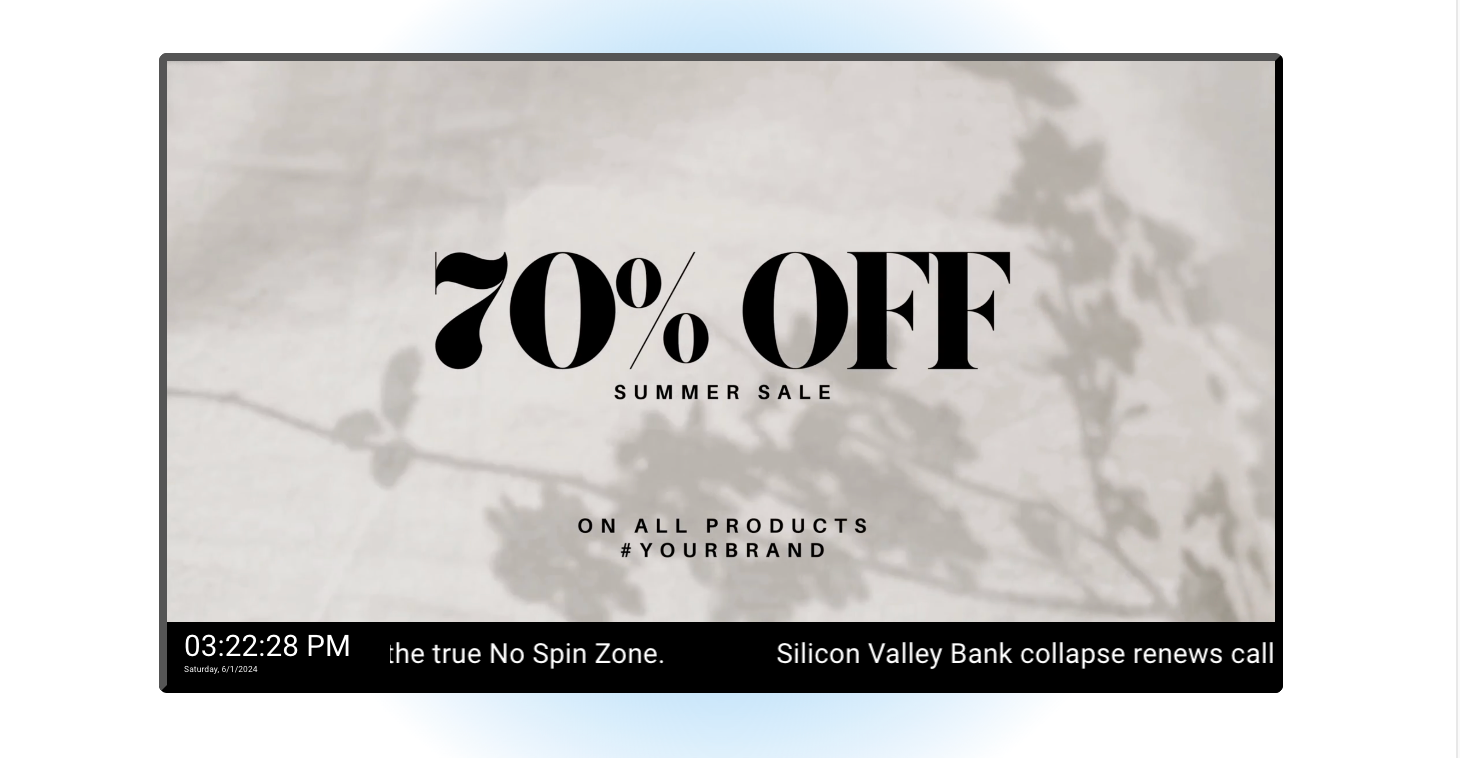
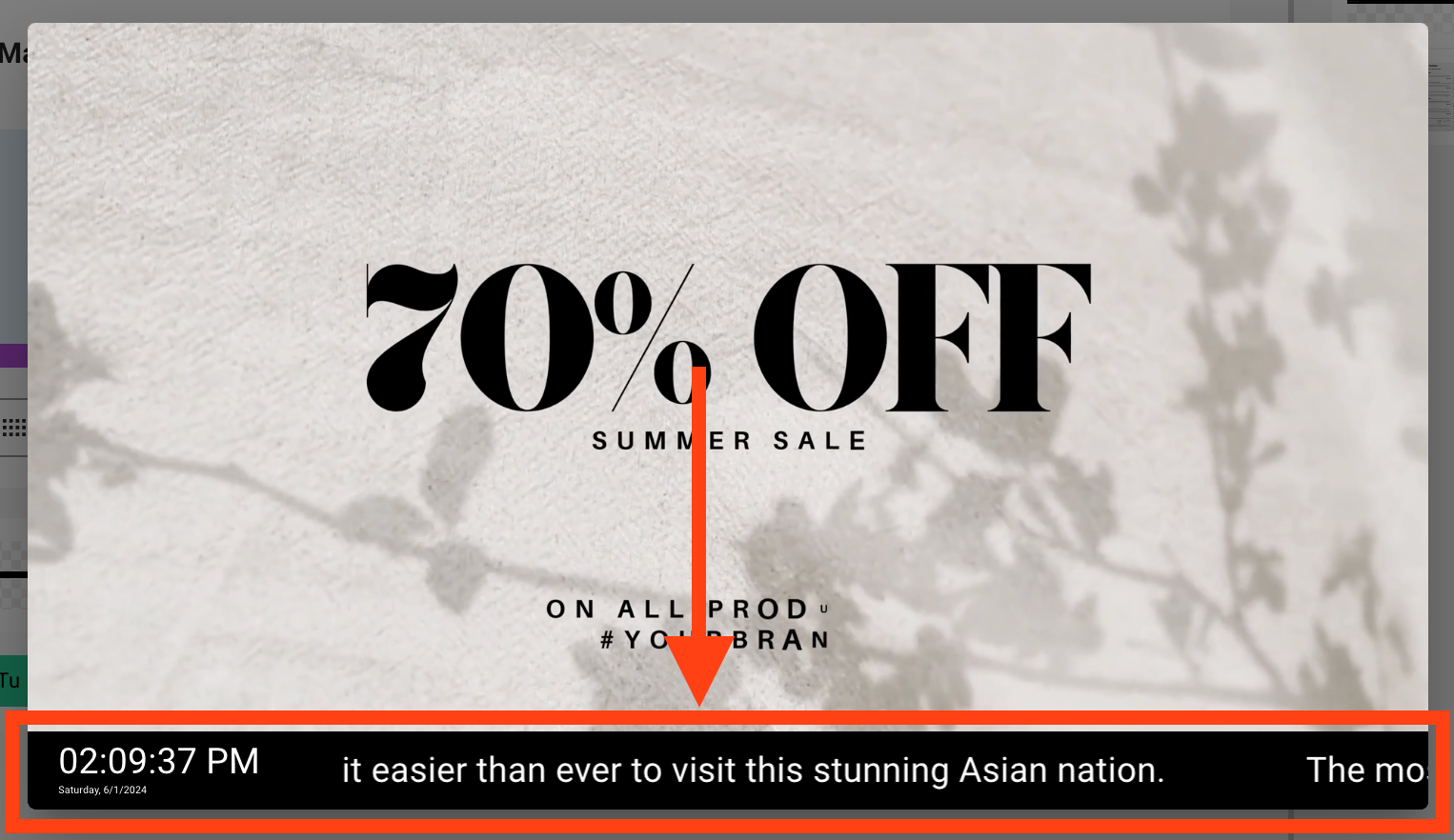
Let's learn how to use layouts with this example. The result will look like this:

Step 1: Create a Playlist
First thing you need is a playlist which will define the zones of a layout.
- Launch the ScreenManager CMS dashboard and navigate to the "Playlists" section.
- Click on "Create Playlist" and specify the aspect ratio. For a screen with a 16:9 aspect ratio, set the ratio of the playlist to 16:9.
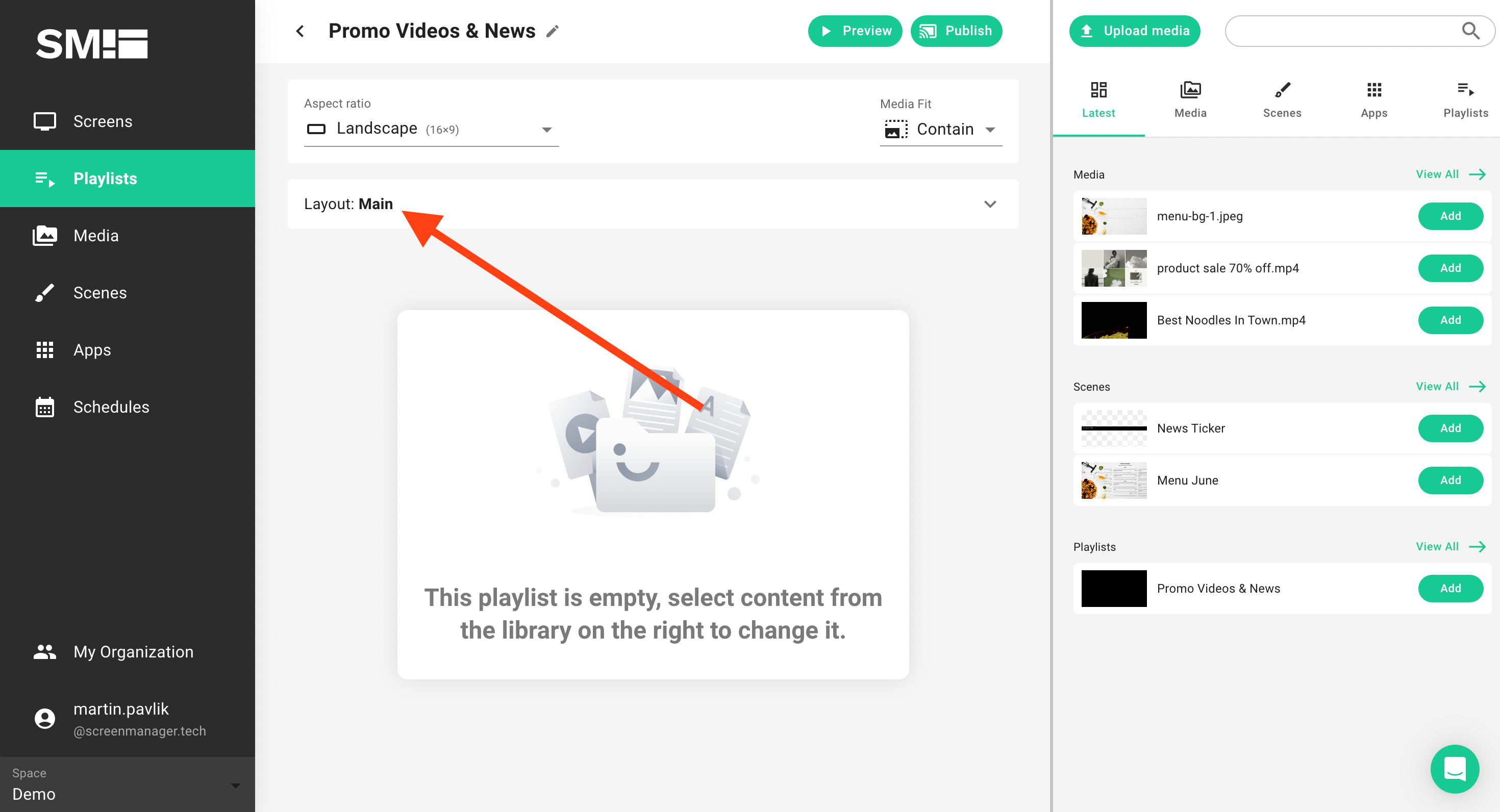
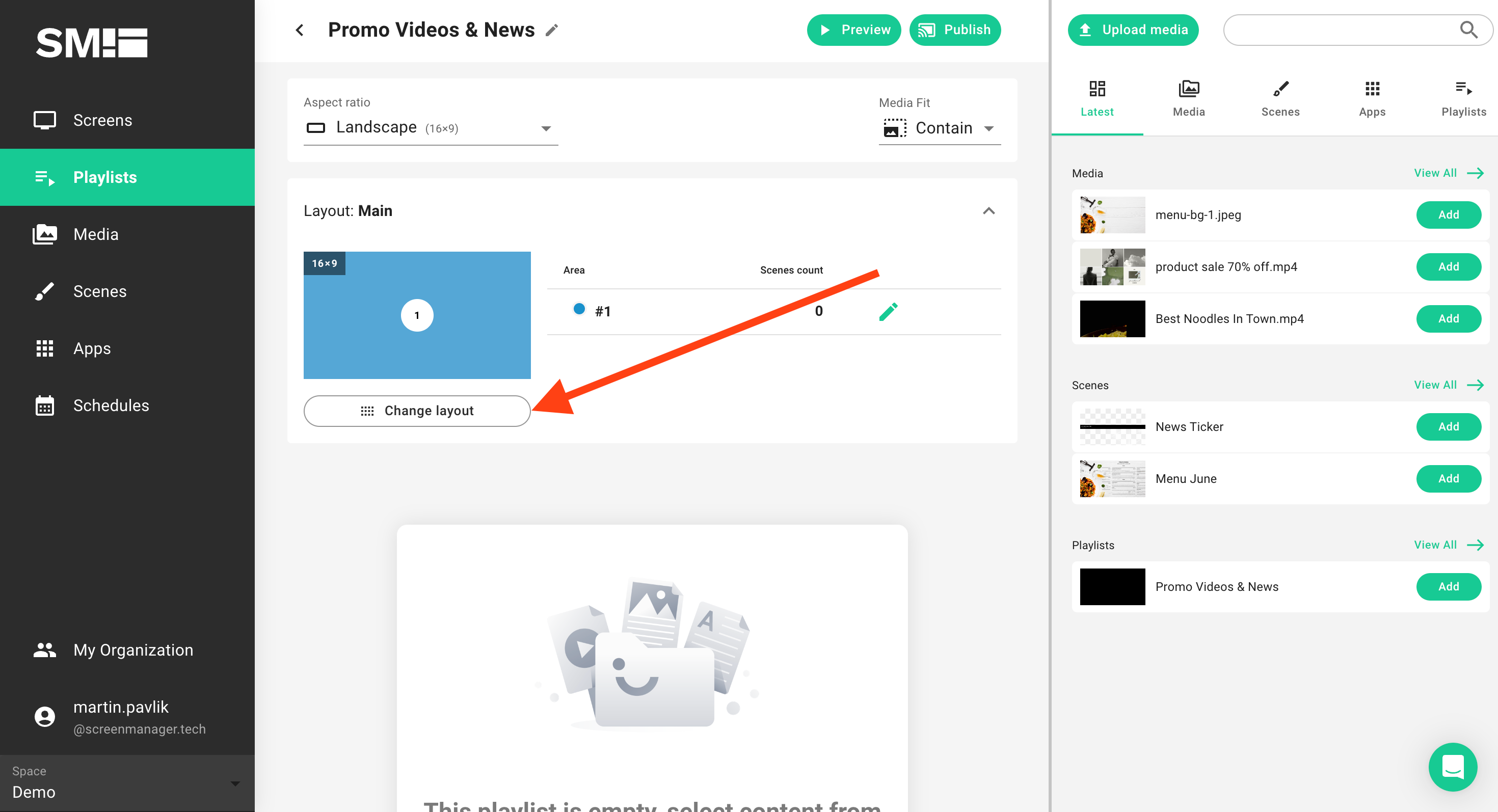
Step 2: Select a Playlist Layout

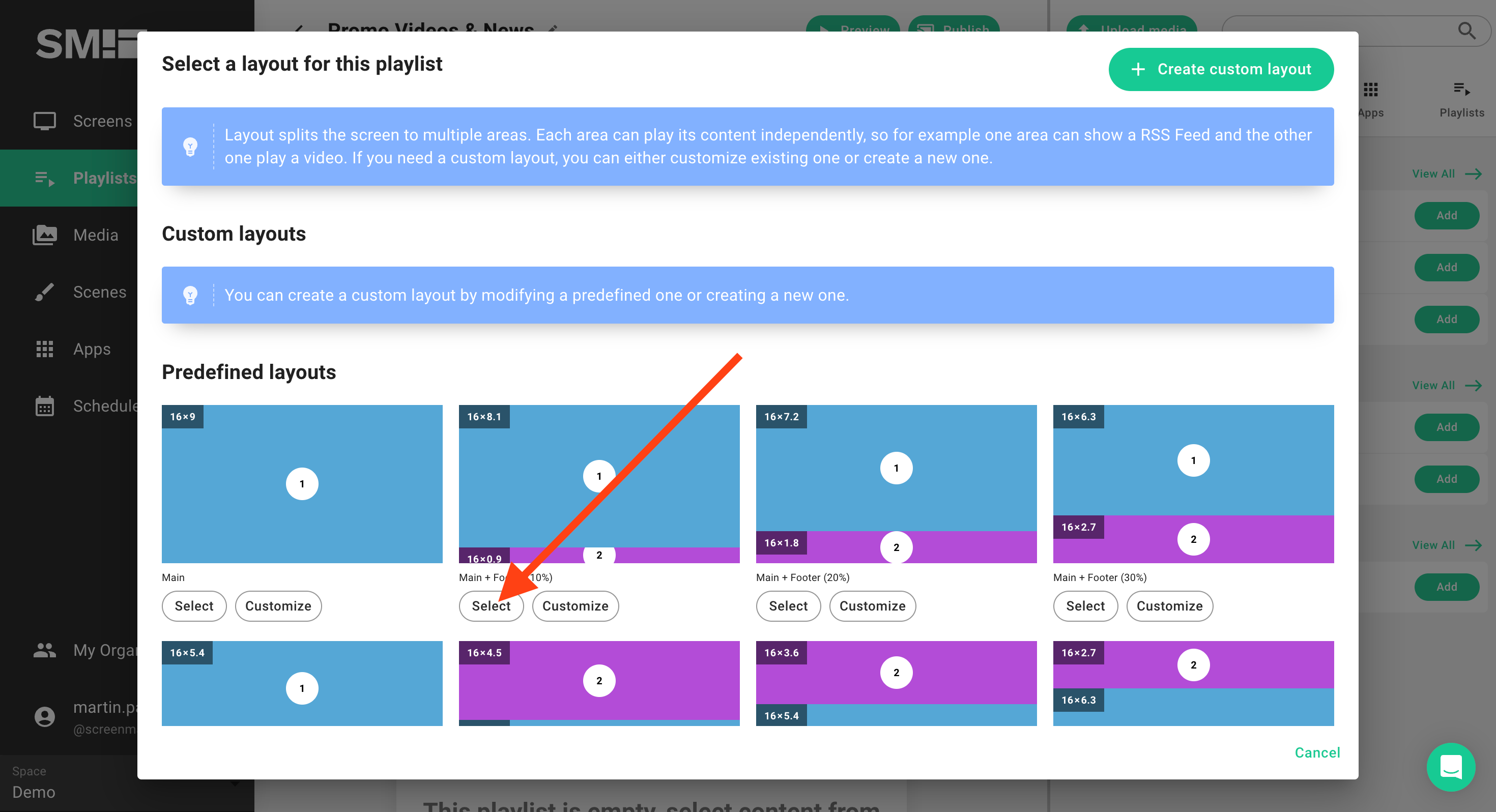
Choose a predefined layout from the available options or customize an existing layout to your preferences.


Each layout consists of zones where content is displayed independently. For example, you might have a layout with a main media zone and a ticker zone for news and current date & time.
Step 3: Add Content to Zones
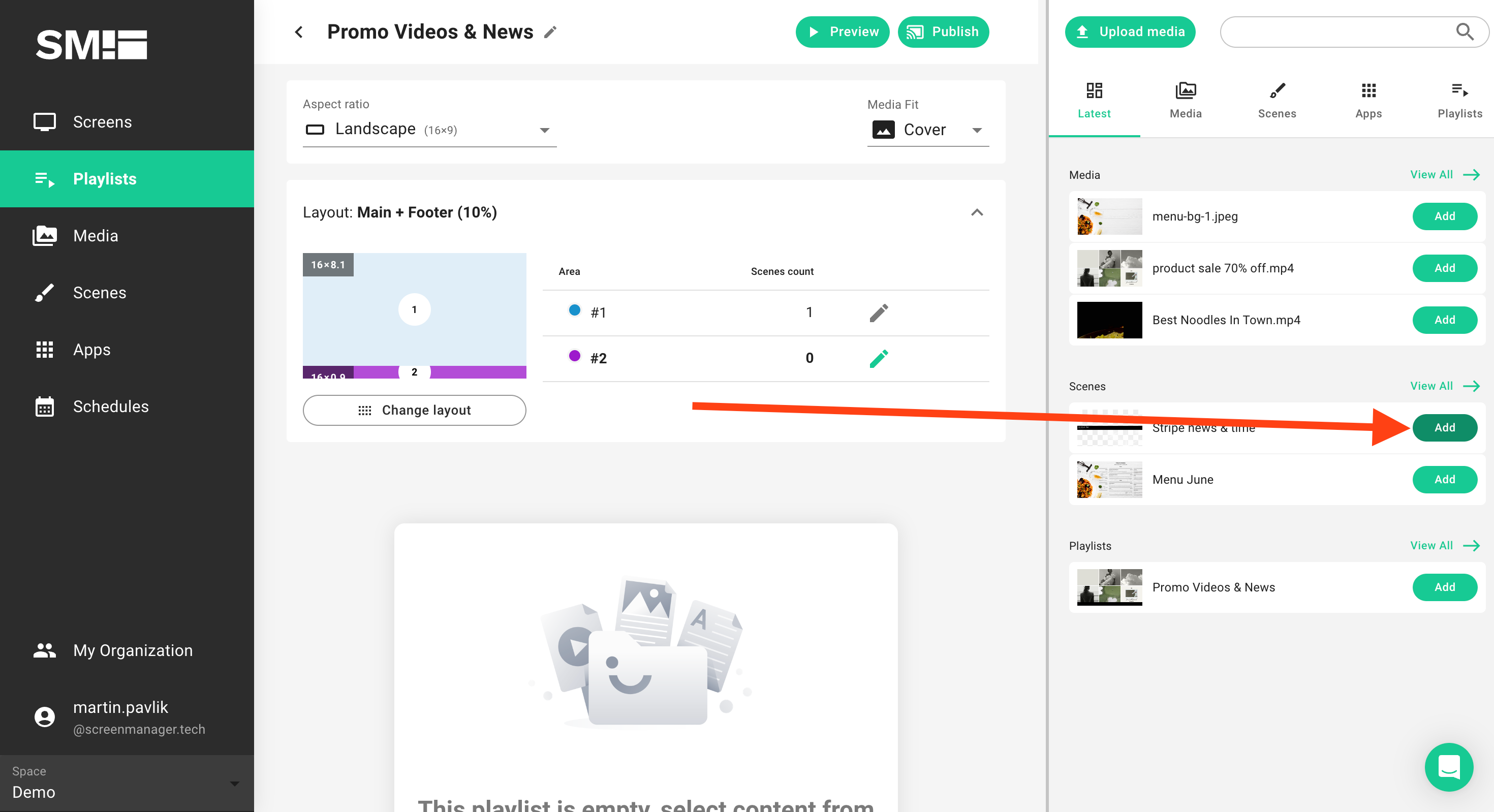
Click on the zone within the selected layout where you want to add content.

From the sidebar, select the desired content to add to the zone. If the content is already defined in another playlist, simply add the playlist to the zone.

Step 4: Create the Time & News Scene
In order to put the small black stripe to be bottom screen as displayed on the image below, we need to create a Scene.
A Scene is something like a canvas where you can mix various media types together.

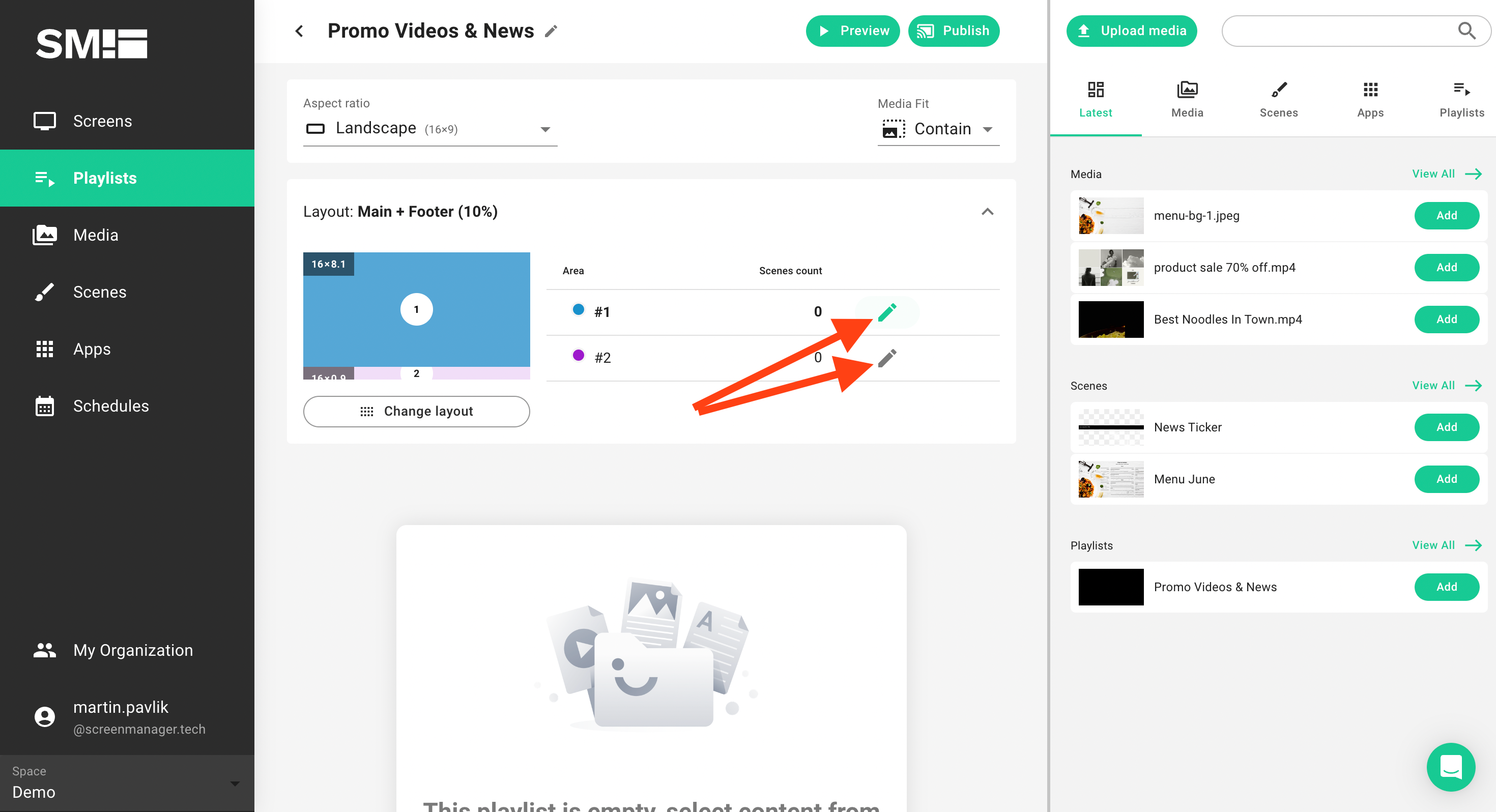
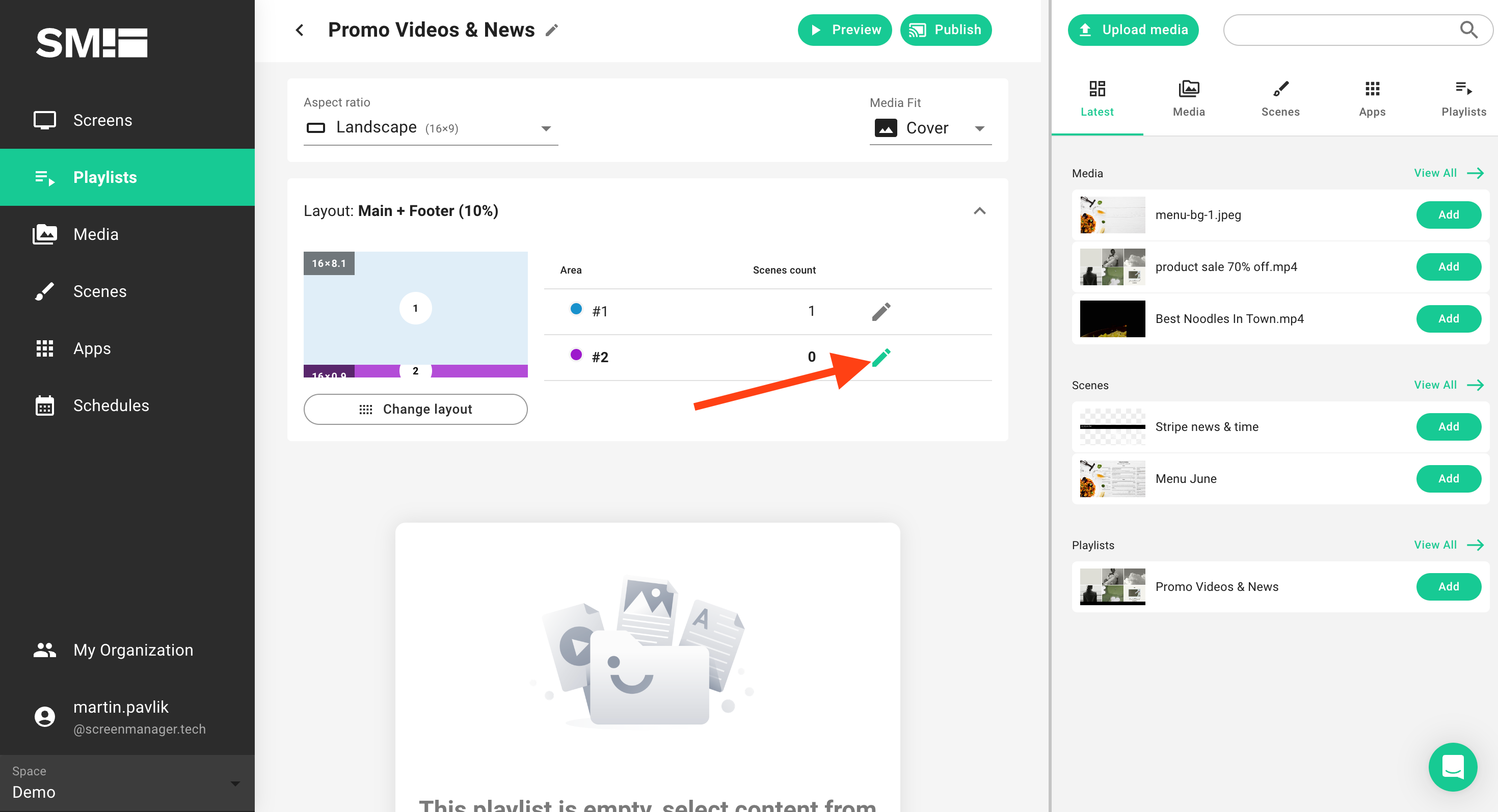
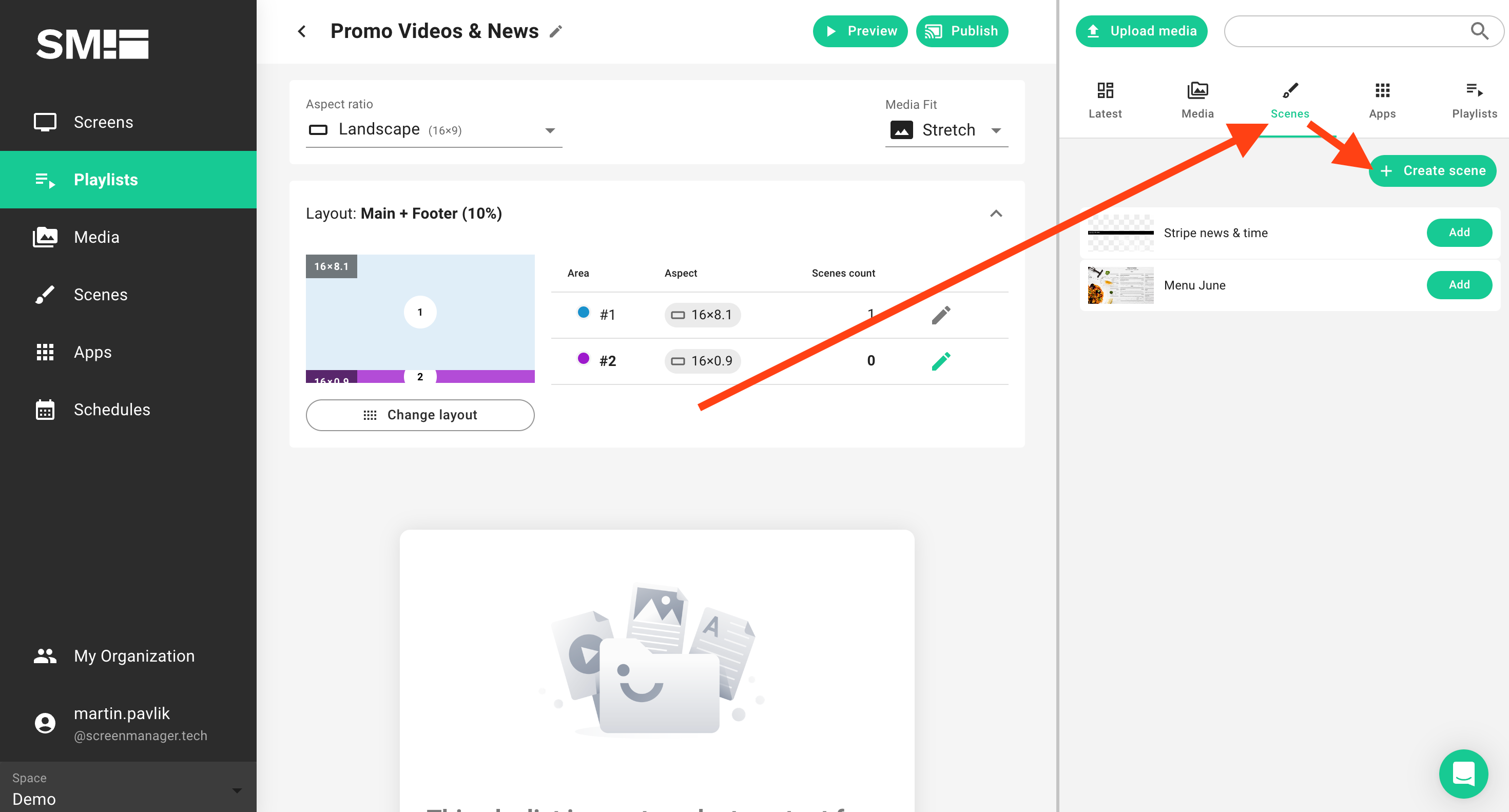
First of all, you need to change the currently edited area of the layout. To do so, click on the pencil or the area itself.

Then to create a new Scene in the desired aspect ratio (16x0.9), click on the "Scenes" tab and then on the "Create scene" button.

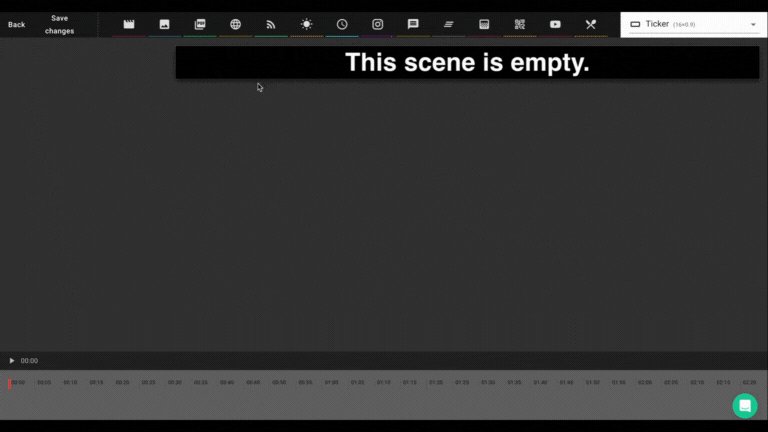
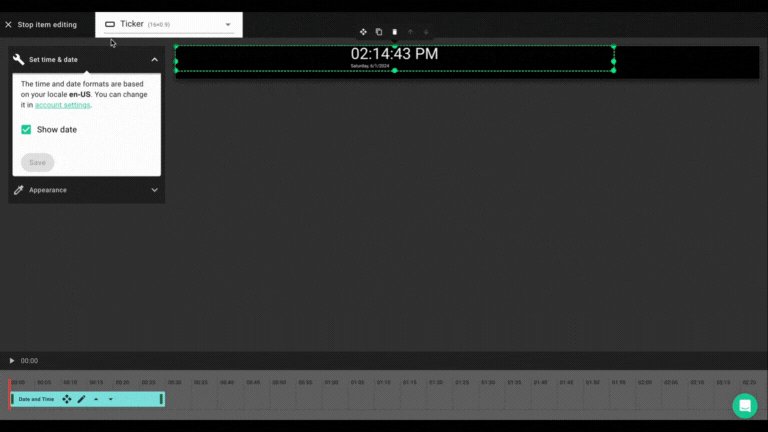
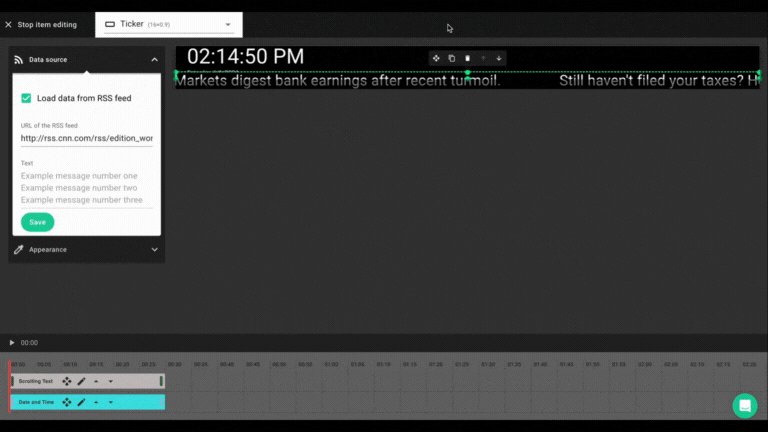
Design your scene with the desired content (e.g., Time & News) and save it by clicking on the button "Create".

Step 5: Add the Current Time & News Scene to Playlist Zone
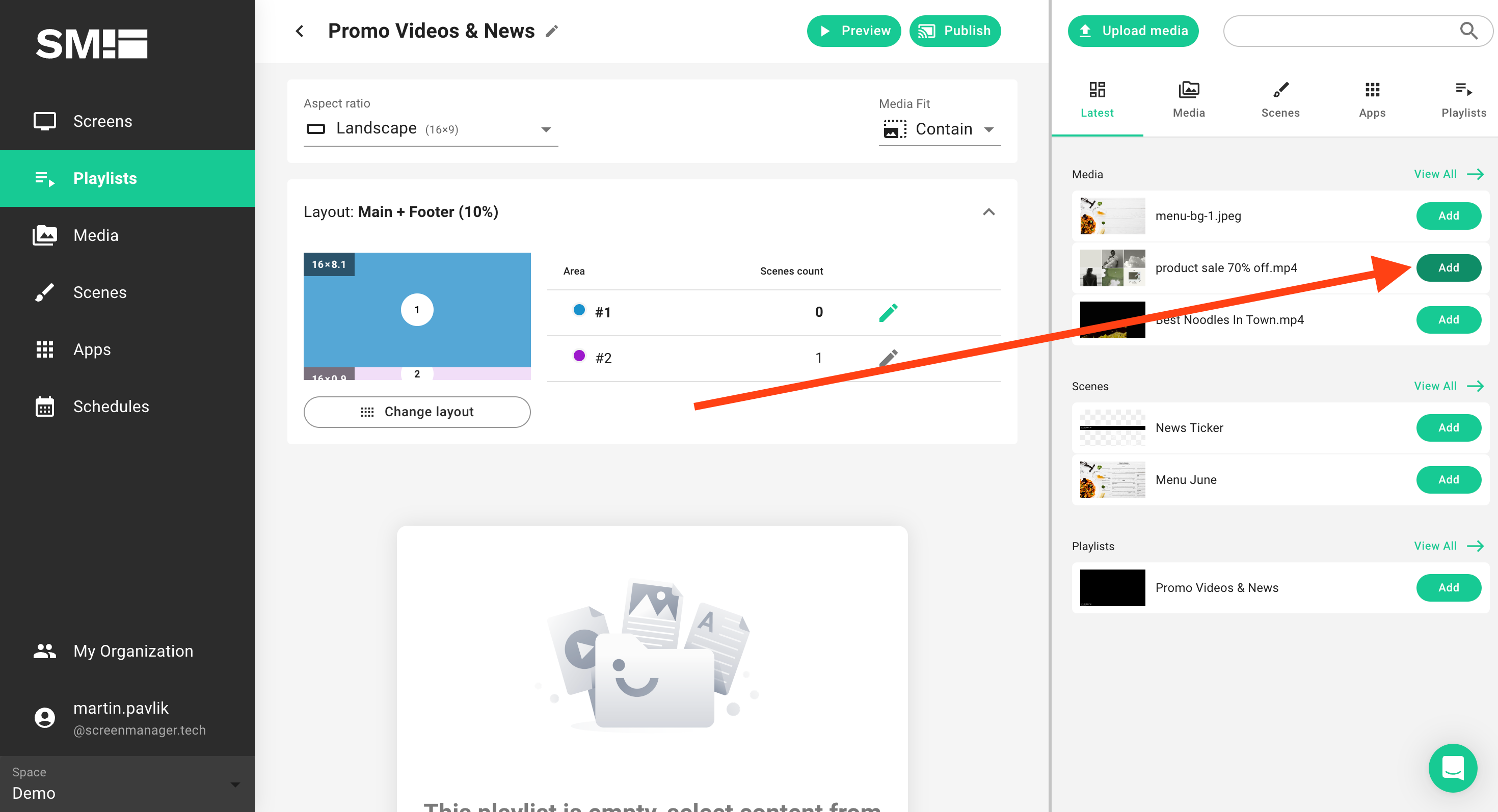
Add the created scene (e.g., Time & News) to the appropriate zone (e.g., Footer) within the playlist layout.

Step 6: Preview or Publish Playlist
Click on the Preview button to check the layout and content placement.
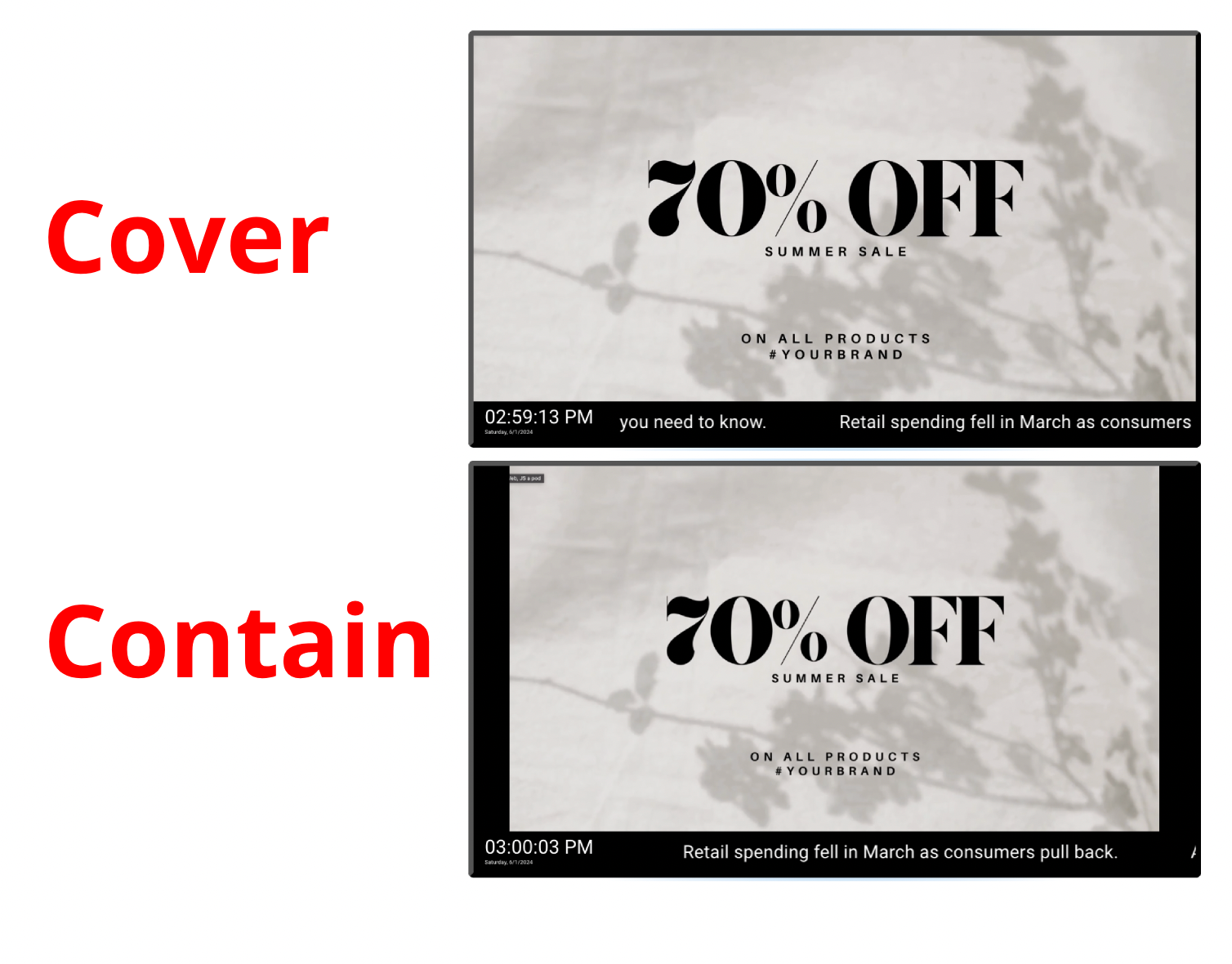
You might notice, that the content in the main part does not stretch across the whole area and there are black parts of the zone.

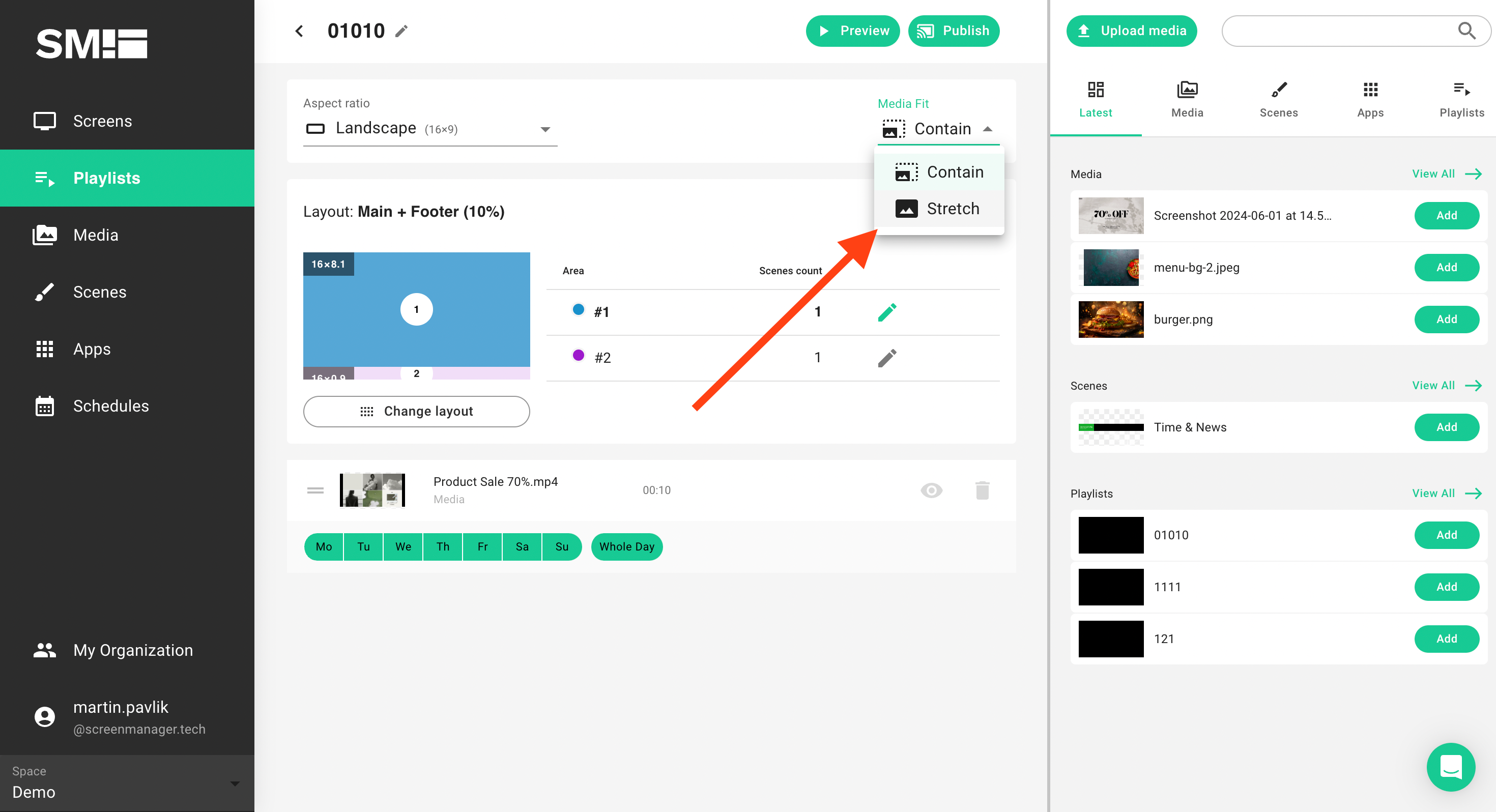
If you want your content to always stretch over the whole area, change the media fit from "Contain" to "Stretch".

Once satisfied with the result, publish the playlist to your screen for display.
Summary, tips and tricks
- Use layout to divide your screens into multiple zones: To create a multi-zone layout for one or more screens, create a playlist with the desired layout, and publish this playlist to those screens.
- Achieving pixel-perfect designs: To achieve pixel-perfect designs, use Scenes with custom aspect ratios. For example, utilize a 16x0.9 aspect ratio for optimal display clarity.
- Utilizing nested playlists: Use nested playlists (a playlist inside another playlist) to easily manage, for example, the content of the main zone of the layout.
- Using the 'Stretch' option: Utilize the 'stretch' option in media fit settings to ensure that the media contents of your playlists cover the entire area of the zone.
- Do not play multiple videos simultaneously without testing if your device can handle it. Cheaper devices, in particular, might have performance issues playing more than one video at a time. Also, note that the video may be "choppy."
By following these steps, you can efficiently manage multi-layout screens in ScreenManager Digital Signage CMS, ensuring dynamic and engaging content delivery to your audience. Experiment with different layouts and content combinations to optimize the effectiveness of your digital signage displays.
- [email protected]
- +420 604 487 886 (WhatsApp)
VAT: CZ08543682
Kurzova 2222/16 155 00
Prague, European Union
